css怎样实现DIV高度自适应 |
您所在的位置:网站首页 › vue div高度自适应 › css怎样实现DIV高度自适应 |
css怎样实现DIV高度自适应
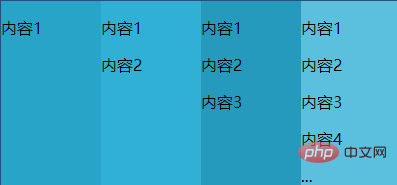
 可以添加表格特性。 (推荐教程:CSS教程) 父级元素添加属性 display: table; 子一级元素添加属性 display: table-cell; 代码: .div-row { width: 400px; border: 1px solid #23527C; display: table; } .div-col { display: table-cell; }内容1 内容1 内容2 内容1 内容2 内容3 内容1 内容2 内容3 内容4 ... 结果:
以上就是css怎样实现DIV高度自适应的详细内容,更多请关注php中文网其它相关文章! |
【本文地址】
今日新闻 |
推荐新闻 |